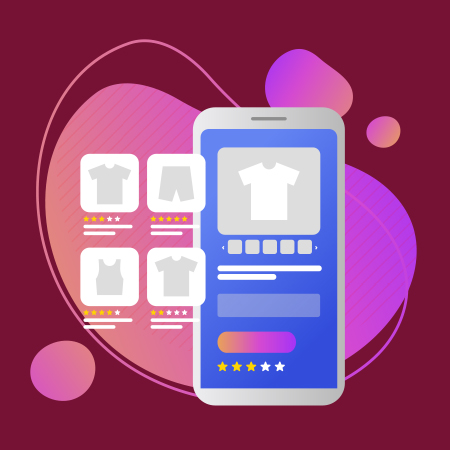
طراحی صفحه محصول

امروزه تقریبا همه ی فروشگاه ها یک سایت برای فروش محصولات خود نیز دارند،و یکی از مهترین بخش های سایتشان بخشی است که محصولات را قرار داده اند.این بخش از سایت باید خیلی با دقت و جزئیات کافی طراحی شود تا مشتری بتواند به راحتی اعتماد کند و خرید خود را انجام دهد،در این مقاله از پلتفرم حافظ قرار است به شما آموزش دهیم که چگونه کار طراحی صفحه محصول به نحوالحسن انجام دهید. اهمیت طراحی صفحه محصولات سایت فروشگاهی همانطور که اشاره کردیم، صفحه معرفی محصول به عنوان مهمترین صفحه یک وب سایت فروشگاهی در نظر گرفته میشود؛ زیرا تمامی اطلاعات موردنیاز مشتری از محصول موردنظر در آن قسمت قرار میگیرد. این صفحه در واقع ایفاگر نقش فروشنده در یک فروشگاه است که تمامی ویژگیهای محصول را به بازدیدکنندگان معرفی کرده و تمامی اطلاعات موردنیاز آنان را در اختیارشان قرار میدهد. از این روطراحی صفحه محصولات سایت فروشگاهی از اهمیت بالایی برخوردار است و باید طوری طراحی شود تا بتواند افراد را نسبت به خرید ترغیب کرده و آنان را به مشتریان ثابت و وفادار تبدیل نماید. به عنوان مثال فرض کنید که یک وب سایت فروش لباس زنانه راه اندازی کردهاید و کاربری وارد سایت میشود تا از محصولات آن بازدید کند. طراحی صفحه محصول سایت باید طوری باشد تا کاربر در کمترین زمان ممکن و به راحتی بتواند جزئیات و اطلاعات موردنیاز از جمله جنس لباس، سایز، رنگ بندی، قیمت و غیره را بدست آورد. در این صورت خیلی سریع میتواند تصمیم خود را نهایی کرده و نسبت به خرید اقدام نماید. بنابراین طراحی حرفهای سایت موجب بهبود تجربه کاربری و در نهایت افزایش میزان فروش آن خواهد شد. از طرفی دیگر با ارائه خدمات باکیفیت و طراحی حرفهای صفحه معرفی محصول میتوانید بازدیدکنندگان را به مشتریان وفادار تبدیل کرده و آنها را نسبت به انجام خریدهای آتی و معرفی سایت شما به دیگران ترغیب نمایید. اصول طراحی صفحه محصول صفحه معرفی محصولات یک سایت از المانهای مختلفی تشکیل میشود که هریک از آنها وظیفه مشخصی را در جهت جلب توجه کاربر به محصول ایفا میکنند. از این رو وجود تمامی این المانها در صفحه معرفی محصولات به عنوان یک ضرورت در نظر گرفته میشود و باید در نهایت دقت طراحی شوند. طراحی صفحه محصول سایت دارای برخی اصول و ضوابطی است که رعایت آنها به شما کمک میکند تا بتوانید صفحهای تاثیرگذار برای ارائه محصولات خود به مشتریان طراحی نمایید. مهمترین امکاناتی که باید در طراحی صفحه محصولات سایت فروشگاهی در اختیار کاربران قرار دهید شامل: تصاویر باکیفیت قرار دادن تصاویر باکیفیت از کالا به عنوان یکی از مهمترین اصول طراحی صفحه محصول در نظر گرفته میشود؛ زیرا تصویر محصول در واقع اولین فاکتوری است که توجه مشتری را به خود جلب میکند. کاربران در ابتدا تصویر یک محصول را مشاهده میکنند و در صورت رضایت از آن به سراغ بررسی ویژگیها و قابلیتهای آن میروند. از آنجایی که مشتریان در خرید آنلاین امکان مشاهده مستقیم و لمس محصول از نزدیک را ندارند، دیدن عکس تنها گزینه پیش روی آنها جهت تصمیم به انجام خرید است. از این رو باید به بخش عکاسی حرفهای از محصولات خود توجه ویژه داشته باشید و از زوایای مختلف از آنها عکاسی کنید. پس زمینه تصاویر نیز بهتر است سفید باشد تا توجه کاربران تنها به محصول معطوف شده و بتوانند تمامی ویژگیهای آن را مورد بررسی قرار دهند. به طور کلی هرچه عکسهای بیشتری از محصول خود در سایت قرار دهید، احتمال خرید مشتریان افزایش پیدا خواهد کرد. توضیح کامل محصول بخش توضیحات نیز عنصر مهم دیگری در طراحی صفحه محصول است که در پایین تصاویر قرار میگیرند و تمامی ویژگیهای مهم کالا را توضیح میدهند. محتوای صفحه محصول باید به گونهای باشد تا تمامی اطلاعات موردنیاز درباره کالا را در اختیار مشتریان قرار دهد و انگیزه خرید را در آنان ایجاد کند. توضیحات محصول در واقع نقش فروشنده حقیقی یک فروشگاه را در وب سایتهای فروش آنلاین ایفا میکنند و باید بیانگر تمامی ویژگیها و نکات مثبت محصول موردنظر باشند. برای بخش تولید محتوای محصولات سعی کنید از نوشتن جملات و تمجیدات کلیشهای درباره کالا پرهیز کرده و از جملات صمیمی و خاصتری استفاده کنید؛ زیرا این بخش در واقع آخرین شانس شما جهت ترغیب مشتریان نسبت به خرید محصول است. برای تولید محتوای صفحه محصول بهتر است آن را به دو بخش تقسیم کنید؛ در بخش اول ویژگیهای اصلی و کلی محصول را به صورت مختصر و تیتروار بنویسید و در بخش بعدی نیز توضیحات کاملتری ذکر کنید و تمامی جزئیات مهم را با جملات مثبت بنویسید. این بخش در واقع آخرین شانس و فرصت شما جهت ترغیب مشتریان نسبت به خرید یک محصول است و به همین دلیل باید با حساسیت بیشتری تهیه و تولید شود. بنابراین در زمان طراحی صفحه محصول به تولید محتوا و نوشتن توضیحات کامل مشخصات آن توجه ویژه داشته باشید. نمایش قیمت محصول یکی دیگر از مهمترین نکاتی که در زمان طراحی صفحه محصول باید به آن توجه داشته باشید، نمایش قیمت آن در بخش مناسبی از صفحه است. قیمت محصول باید در بالای صفحه و در کنار تصاویر و ویژگیهای اصلی آن ذکر شود؛ به طوری که کاملا در معرض دید کاربران قرار داشته و برای اطلاع از قیمت محصول مجبور به بالا و پایین کردن صفحه نباشند. بدیهی است که قیمت محصول عامل تاثیرگذاری بر خرید است و به همین دلیل باید در جایی قرار گیرد تا کاربران به راحتی قادر به مشاهده آن باشند و تصمیم خود نسبت به خرید محصول موردنظر را نهایی کنند. قیمت محصول بهتر است در ابعاد بزرگتر نسبت به سایر عناصر صفحه و با رنگ قرمز نوشته شود تا به راحتی قابل خواندن باشد. در این میان با ارائه تخفیفات ویژه نیز میتوانید شانس فروش محصولات و نرخ مشارکت کاربران با وب سایت خود را افزایش دهید. پیشنهاد محصولات مشابه پیشنهاد محصولات مشابه از دیگر امکانات مهم یک وب سایت فروشگاهی است که نقش حائز اهمیتی را در افزایش فروش شما ایفا میکند. زیرا در برخی مواقع ممکن است کاربر پس از مشاهده تصاویر، مطالعه توضیحات و یا مشاهده قیمت محصول بنا به هر دلیلی از خرید آن منصرف شود؛ اما شما نباید اجازه دهید که یک
User Experience چیست؟

User Experience چیست؟مبحث UX یا User Experience سالهاست که مورد توجه وبمستران قرار گرفته. سال ۱۹۹۰ میلادی آقای Donald Norman که مدیر آزمایشگاه طراحی دانشگاه کالیفرنیا است مفهوم UX را بیان کرد. البته قبل از آن یعنی از سال ۱۹۴۰ UX در بخش های مختلف صنعت مثل ارتباط بین ماشین ها و انسان در شکل های مختلفی استفاده میشد اما طی سالهای گذشته مفهوم UX بین کسب و کارهای اینترنتی سر و صدای زیادی برپا کرده. در این مقاله از پلتفرم حافظ به پاسخ سوال User Experience چیست؟ میپردازیم. User Experience چیست؟ زمانیکه به طراحی تجربه کاربری فکر میکنیم، معمولا اولین چیزی که به ذهن ما میرسد نرمافزارها و وبساتها هستند و آن را یک مفهوم مدرن میدانیم؛ در صورتی که اینطور نیست. این اصطلاح برای اولین بار در سال ۱۹۹۳ توسط دان نورمن روانشناس و طراح شرکت کامپیوتری اپل، اختراع شد؛ اما، مفهوم UX قدمت بیشتری دارد. دانستن پیشینهی این مؤلفه، بینش عمیقی دربارهی این مسئله برای شما به ارمغان خواهد آورد. در واقع اساسیترین اصول تجربهی کاربری۴۰۰۰ سال قبل از میلاد در چین باستان در فلسفهی فنگشویی مطرح شد. این فلسفه به ارتباط چیدمان اشیا و انرژیهای محیط اشاره داشت. براساس این فلسفه، مرتب کردن محیط اطراف به بهترین حالت، بیشترین انرژی را به محیط منتقل میکند. این چیدمان شامل موقعیت، مواد و رنگهاست. حال این فلسفه را با اصول طراحی رابط کاربری مدرن مقایسه کنید. میتوان گفت اصول طراحی کاربری برگرفته از همان فلسفه فنگشویی چین باستان است؛ اما، فقط این نیست. در آثار مربوط به ۵۰۰ سال قبل از میلاد در یونان نیز ردپایی از ریشههای UX را میتوان یافت. یونانیان باستان به اصول ارگونومی معتقد بودند؛ اما، ارتباط UX با ارگونومی چیست؟ ارگونومی یک رشتهی علمی است که نحوهی تعامل انسان با سایر عناصر یک سیستم را مشخص میکند و بهترین عملکرد انسانی را مربوط به زمانی میداند که انسان در هماهنگی کامل با عناصر محیط باشد. این تعریفی است که در تجربه کاربری هم وجود دارد. در دورههای دیگری از تاریخ نیز تئوریهای مشابهی در اقصی نقاط دنیا به اهمیت این مسئله اشاره کردهاند و میتوان ریشههای پیدایش علم طراحی کاربری را در آنها مشاهده کرد. در سایت ، User Experience چیست؟ تجربه کاربری در سایت باعث بهبود تعامل کاربر با وبسات، محصولات و خدمات میشود. UX یک سایت در واقع درک عمیقی از نیازهای کاربران سایت و چیزهایی است که برایشان اهمیت دارد. تجربه کاربری تواناییها و محدودیتهای کاربران سایت را در نظر میگیرد و برای پیشبرد اهداف تجاری سایت به بهترین شکل، تلاش میکند. هدف اصلی از طراحی UX، اطمینان از این است که کاربران به آنچه که شما در سایت خود ارائه میدهید، بها میدهند. یک تجربهی کاربری خوب برای سایت باید شامل این ویژگیها باشد:محتوای مفید در راستای رفع نیاز کاربر،قابلیت استفادهی آسان،معرف هویت برند و سایر عناصر احساسی،قابلیت کشف و مکانیابی،قابلیت دسترسی برای تمامی افراد،معتبر و قابل اطمینان بودن. تجربهی کاربری در نرمافزارها به چه معنی است؟ طراحی تجربه کاربری در نرمافزار برای پاسخ به این سؤال است که آیا این نرمافزار نیاز مشتری، نقشه راه و ویژگیهای لازم را شامل میشود یا نه؟ به بیان دیگر آیا مردم از این محصول یا سیستم استفاده میکنند یا خیر؟ یک طراح نرمافزار برای ارائهی بهترین طراحی تعاملی از نرمافزار خود نیاز به یک رابط کاربری حرفهای دارد. هرچه تجربهی کاربری نرمافزار بهتر باشد، طراحی آن اصولیتر و کارآمدتر خواهد بود. بهطور کلی یک تجربه کاربری خوب برای نرمافزار باید شامل ویژگیهای زیر باشد:رفع نیازهای اصلی و جزئی کاربران،قابلیت استفادهی آسان،قابلیت یادگیری راحت،قابلیت دسترسی برای تمامی افراد،قابلیت دسترسی برای تمامی افراد،مطمئن، کارآمد و با خروجی مطلوب. اهمیت طراحی UX حرفهای همان طور که گفته شد هدف از طراحی تجربه کاربری یا UX ، رفع نیازهای مصرفکنندگان است. یک تجربهی کاربری حرفهای تاثیر مثبتی روی کاربران دارد و باعث وفاداری آنها به محصولات و خدمات برند میشود. همچنین با کمک یک UX حرفهای میتوانید نرخ تبدیل سایت خودتان را بالا ببرید؛ چون مشتریان، کاربریِ ساده و مؤثر را میپسندند. بدیهی است با افزایش نرخ تبدیل، درآمد شما نیز افزایش مییابد. شاید کمتر به این نکته توجه شود که تجربهی کاربری حرفهای، هزینههای پشتیبانی سایت یا نرمافزار را تا حد زیادی کاهش میدهد؛ زیرا کاربران برای تعامل با سایت مشکلی نخواهند داشت. موتورهای جستوجو همواره بهدنبال ارائهی اطلاعات سریعتر و راحتتر به کاربران خود هستند. این مسئله باعث شده که تجربهی کاربری تاثیر مستقیمی روی سئوی سایت داشته باشد؛ اما، فقط اینها نیست، بهطور کلی یک UX حرفهای بهصورت مستقیم باعث افزایش اعتبار برند و کاهش هزینههای شما در بلندمدت خواهد شد. اجزای User Experience چیست؟ اجزای User Experience چیست؟یک تجربه کاربری خوب شامل اجزای زیر است:طراحی تعاملی: طراحی تعاملی، پروتکلهای ایجاد ارتباط با کاربر را مشخص میکند و کیفیت تعاملات را میسنجد. بهطورکلی هدف از طراحی تعاملی در زیر بهصورت خلاصه آمده است:تعیین راههای ارتباط با فروشندگان و محصولات توسط کاربران،استفاده از رنگهای مشخص برای فعالیتهای خاص،افزایش سرعت لود صفحات،قرار دادن المانها برای استفادهی مؤثر توسط کاربران،سادگی و کاربرمحور بودن تمامی قسمتها. کاربردپذیری : منظور از کاربردپذیری، کارایی، قابلیتها، امکانات، امنیت و سادگی المانها برای آموزش در وب سایت یا نرمافزار است.معماری اطلاعات: شیوهی دستهبندی و نمایش اطلاعات در سایت را معماری اطلاعات میگویند. این معماری باید بهگونهای باشد که کاربر برای جستوجوی اطلاعات و دسترسی به آن مشکلی نداشته باشد.کاربرپژوهی: منظور از کاربرپژوهی شناخت کاربران، نیازها و سلیقههای آنها است. برای اینکار میتوان از روشهای زیر استفاده کرد:نظرسنجی از طریق ایمیل و شبکههای اجتماعی،نظرسنجی حضوری، تحقیق: قبل از شروع هر کاری باید نقاط قوت و ضعف محصول یا خدمات را از دید کاربران سنجید. شناسایی نیازها و اولویتها بعد از این مرحله باید انجام شوند.تحلیل: تعریف پرسونا برای کاربران براساس نتایج تحقیقات انجام شده را تحلیل میگویند.طراحی: گام نهایی ساخت وبسات براساس تجربه کاربری است و در این مرحله تمامی نتایج برای طراحی بهکار گرفته میشوند.راهاندازی اولیه: یک نسخهی آزمایشی از تجربه کاربری راهاندازی میشود.ارزیابی : این فاز برای سنجش کاراییِ نسخهی آزمایشی است و به طراح بازخورد خوبی از کار میدهد.ارائهی محصول: آخرین گام پروژه است و محصول نهایی به مشتری تحویل داده میشود. طراح تجربهی کاربری باید در چه زمینه هایی دانش کسب کند؟ یک طراح تجربهی کاربری
نقشه سایت چیست؟

نقشه سایت چیست؟در روند طراحی سایت، نقشه ی سایت (sitemap) یکی از عوامل موثر بر سئو است و به خزنده های موتور های جستجوگر مانند گوگل کمک می کند که دسترسی آسان تری به صفحات سایتتان داشته باشند و همه ی صفحات سایتتان را شناسایی کنند. کاربرد نقشه ی سایت مثل نقشه ی راهنمای یک فروشگاه یا نمایشگاه بزرگ با غرفه های متعدد است. هر چه قدر سایتتان صفحات بیشتری داشته باشد ، نیاز به ایجاد نقشه سایت ضروری تر است زیرا روند شناسایی صفحات برای خزنده ها دشوار تر می شود.در این مقاله از پلتفرم حافظ قصد داریم به سوال نقشه سایت چیست؟ پاسخ دهیم. نقشه سایت چیست؟ نقشه سایت چیست؟نقشه سایت یا سایت مپ یک نقشهی راه است که باید در طول توسعهی وبسایت آن را دنبال کنیم. این نقشه، شامل اهداف سایت و تشریح آنهاست؛ مثل جذب ایدههای جدید و یا فروش آنلاین برای پروژههای شخصی. در نقشهی سایت شما یک فایل خواهید داشت که اطلاعاتی دربارهی صفحات، رسانهها، فایلها و هر نوع فرمت اطلاعاتی در داخل سایت و همینطور ارتباطات میان آنها را در خود جای داده است. موتورهای جستجو نظیر گوگل، این نقشه سایت را میخوانند تا بتوانند بهتر سایت شما را خزش و ایندکسگذاری کنند. نقشهی سایت به گوگل میگوید که چه صفحات و فایلهایی از سایت شما برایتان مهمتر هستند و اطلاعات ارزشمندی دربارهی این فایلها به گوگل خواهد داد؛ اطلاعاتی نظیر آخرین تاریخ بهروزرسانی صفحه و نسخهی زبان صفحه.شما میتوانید با کمک نقشه سایت به اطلاعاتی راجع به یک نوع خاص از محتوا در صفحات سایتتان دست پیدا کنید؛ مثلا محتوای خبری، تصویری یا ویدیویی. بهعنوان مثال:ورودی ویدیو در سایت مپ میتواند زمان اجرای ویدیو، دستهبندی یا ردهی سنی مناسب برای آن را مشخص کند.ورودی عکس در نقشهی سایت میتواند شامل موضوع تصویر، نوع و مجوز آن شود.ورودی اخبار هم شامل عنوان مقالات و تاریخ انتشار آنها است. نقشه سایت چیست؟ و مسیری روشن با نقشهی سایت ساخت سایت مپ، یک فرایند مفید برای طراحان و متخصصان تجربهی کاربری محسوب میشود که درک کاملی از دامنه و ساختار سایت به آنها میدهد و جلوی از دست رفتن دادههای مهم را میگیرد. از طرف دیگر، اگر صفحات سایت شما، بهدرستی لینک دهی شده باشند، گوگل معمولا میتواند قسمت اعظم سایتتان را کشف کند. لینکگذاری مناسب یعنی تمام صفحاتی که بهنظرتان مهم هستند، از طریق یک فرم navigation برای موتور جستوجو، دسترسپذیر باشند؛ مانند لینک منوها یا لینکهایی که در صفحات قرار دادهاید. نقشه سایت، کارش این است که در سایتهای بزرگ با لینکهای متعدد، که پیچیدگی زیاد میشود، روند خزش گوگل را بهبود دهد. در شرایط زیر استفاده از نقشه سایت ضروری است:سایتهای بزرگ؛سایتهایی با آرشیو بزرگی از صفحات محتوایی که بهدرستی به هم لینک نشدهاند؛سایتهای جدید با تعداد لینک خارجی کم؛سایتهای حاوی محتوای ویدیویی و تصویری غنی یا سایتهایی که در اخبار گوگل دیده میشوند. ثبت سایت مپ در سرچ کنسول اگر بخواهید گوگل نقشه سایت شما را ببیند و آن را بررسی کند، باید آن را در گوگل سرچ کنسول ثبت کنید. برای این کار کافی است مراحل زیر را انجام دهید:فرمت سایت مپ خود را انتخاب کنید؛نقشهی سایت خود را به روشهای دستی یا خودکار بسازید؛نقشهی سایت را در فایل robots.txt وارد کنید یا اینکه مراحل زیر را طی کنید؛وارد کنسول جستوجوی Google شوید؛وب سایت خود را انتخاب کنید؛روی نقشهی سایت در نوار کناری سمت چپ کلیک کنید؛URL نقشهی سایت خود را وارد کنید (مثلا:sitemap_index.xml)؛روی دکمهی ارسال کلیک کنید. نقشهی سایت برای موتورهای جستجو موتورهای جستوجوی مختلفی از نقشهی سایت برای شناسایی سایت شما استفاده میکنند. این موتورهای جستوجو عبارتند از گوگل، یاهو، بینگ و اسک. تمامی این موتورهای جستوجو، پروتکلهای یکسانی را بهکار میبرند. در حالت کلی فرمتهای مختلفی از نقشهی سایت وجود دارد؛ شامل:نقشهی سایت xml که میتوان آن را بهصورت یک فرم غیر فشرده، فایلهای xml یا فایلهای فشرده به فرمت gzip و gz ذخیره کرد. معمولا نقشهی سایت از این نوع، شامل مجموعهای از تگهای xml ساختار یافته است که برخی از آنها اجباری و برخی دیگر اختیاری هستند. این تگها جزییاتی نظیر آدرس یا تاریخ آخرین بهروزرسانی را در نقشهی سایت قرار میدهند. محدودیت حجم این فایلها حداکثر ۱۰مگابیت بوده و امکان ذخیرهسازی حداکثر ۵۰ هزار URL را دارند. نقشهی سایت HTML، یک صفحهی وب واقعی است که حاوی لینکهای تمام صفحات سایت میشود. تعداد صفحات در نقشهی سایت به اندازهی سایت بستگی دارد. اگر سایت کوچک باشد، شما میتوانید فقط یک صفحه داشته باشید؛ ولی برای سایتهای بزرگ، نقشهی سایت باید بهصورت آرشیوی منظم از بخشها باشد. یکی از برجستهترین امتیازات این نوع نقشهی سایت این است که لینک تمامی محتواهای منتشر شده در سایت در آن قرار دارد و این امکان برای سایتهایی که دائما بهروز میشوند؛ مثل سایتهای خبری، بسیار مهم است.نقشهی سایت متنی، سادهترین نوع نقشهی سایت است که با فرمت .TXT طراحی میشود و با نوتپد یا هر ابزار ویرایش متن دیگری میتوانید آن را بسازید. محدودیت سایز این نوع نقشهی سایت، ۱۰ مگابیت با حداکثر ۵۰ هزار لینک در آن است و باید از انکود UTF-8 استفاده کنید. نقشهی سایت RSS یکی دیگر از روشهای ساخت نقشهی سایتهاست. اگر سایتی داشته باشید که چندین صفحهی جدید در طول روز به آن اضافه میشود، باید یک راه مناسب برای آرشیو کردن آنها در آینده پیدا کنید. ابزار RSS صفحات شما را برای بازرسیهای رباتهای گوگل آماده میکند و هر صفحهای که منتشر میکنید، بلافاصله توسط این رباتها، خزش میشود.نقشهی سایت موبایل، برای سایتهایی مناسب است که تعداد زیادی صفحه برای نمایش در دستگاههای موبایل دارند؛ ولی هنوز ریسپانسیو نشدهاند. با این نقشهی سایت، تگهایی روی این صفحات زده میشود که آنها را در لیست محتوای موبایل قرار میدهد و گوگل آنها را در نتایج جستوجوی موبایل نیز نمایش خواهد داد. با توجه به اینکه امروزه بیش از نیمی از دسترسیها از طریق موبایل انجام میشود، بهتر است نقشهی سایت موبایل را برای خودتان طراحی کنید. آناتومی یک نقشه سایت چیست؟ یک نقشه سایت میتواند شامل اجزای زیر باشد:صفحهی اصلی: این صفحه معمولا در بالای نقشهی سایت نمایش داده میشود؛ اگرچه بسته به ساختار وبسایت، صفحهی اصلی میتواند در navigation اولیه نیز ترسیم شود..Navigation اولیه که به آن صفحات والدین نیز گفته
